Social Media Guide
 With 1.18 billion monthly active users, Facebook is the world's largest social network. Almost 75 percent of U.S. adults don't go a day without checking Facebook. Plus, more than half of Americans check
Facebook multiple times a day.
With 1.18 billion monthly active users, Facebook is the world's largest social network. Almost 75 percent of U.S. adults don't go a day without checking Facebook. Plus, more than half of Americans check
Facebook multiple times a day.
Shared Image: 1,200 x 630
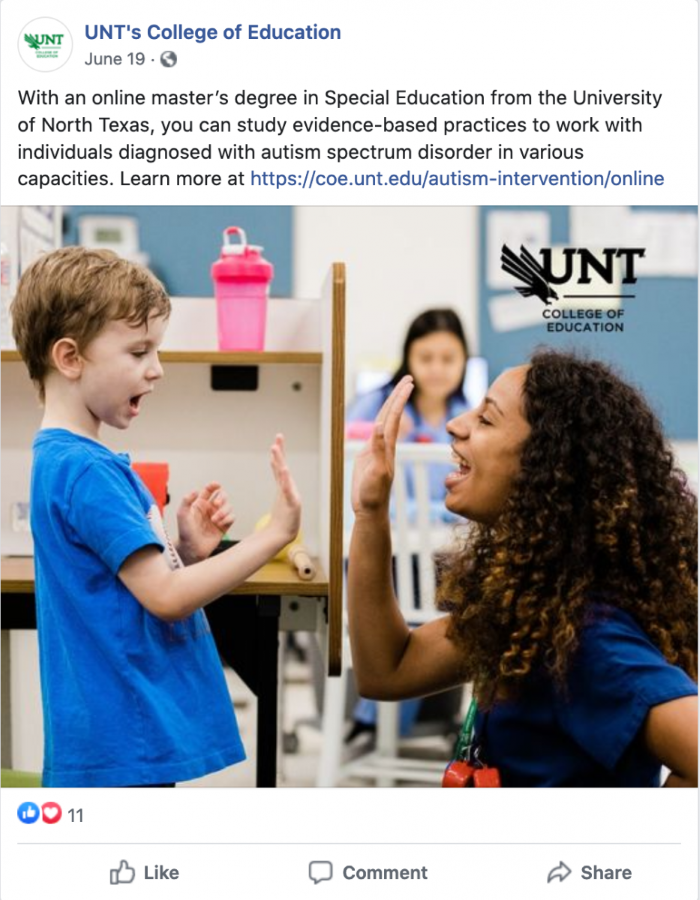
A shared image is one of the most common forms of sharing on Facebook. These images will always appear in the timeline and, ideally will show up in most followers' News Feeds. The more people who engage with a post, the more likely it is to be seen by others. To prevent unexpected cropping, follow Facebook's recommended image sizing.
Image Guidelines
- Recommended upload size of 1,200 x 630 pixels.
- Will appear in feed at a max width of 470 pixels (will scale to a max of 1:1).
- Will appear on page at a max width of 504 pixels (will scale to a max of 1:1).
- Place the majority of text in the body of the post, not as part of the image.
- Images must be described with Alternate Text.
- Sound files must be accompanied with a transcript.
- Video files must have subtitles.
- There should be sufficient Contrast Ratio between text and background.
- Include links in the body of the post, not the graphic. Link text in graphics are not clickable
- QR codes are great for printed flyers, but many people browse social media on their phones and can't scan them in posts
Images in Link Shares
The College of Education website uses the og:image tag to specify the URL of an image that appears when someone shares the content to
Facebook using the URL. The full list of image properties can be found here.
With the Open Graph meta tag, it isn't necessary to add an image to the post.
Facebook Feed Video1
Uploading video directly to a social media platform, commonly referred to as native, have been shown to perform better than linking to other video sources.
Video Guidelines
- Upload the highest-resolution video available that meets file size and ratio limits.
- Minimum width of 120 pixels
- Aspect ratios of 16:9 (horizontal) to 9:16 (full portrait)
- Include subtitles for accessibility
Tips: For best results, Facebook recommends uploading videos in .MP4 and .MOV format (see a full list of supported file formats here), with H.264 compression, square pixels, fixed frame rate, progressive scan, and stereo AAC audio compression at 128kbps+. Videos can be up to 240 minutes long, up to 4GB large, and have a maximum frame rate of 30fps.
- In-stream video ads have a maximum length of 15 seconds. Facebook provides an exhaustive list of aspect ratios and features available for each ad type. Social media management platforms such as Hootsuite may have varying specifications.
X (Twitter)
X, formerly known as Twitter, with its 330 million users, is another huge platform. Everything moves a lot faster here, so grabbing attention is important.
Images are a great way to do this - and it works too. Tweets with images get 150 percent more retweets than their imageless counterparts.
In-Stream Photos
X users can attach photos to any of their Tweets. Depending on whether attaching a single photo, multiple images or sharing a link, the way photos crop and display in stream will vary slightly. To prevent unexpected cropping, horizontally center content so the most important elements of the image will be visible.
Recommended sizes for images by types of Tweets:
- Image from a Tweet with shared link: 1200 x 628 pixels
- Tweet sharing a single image: 1200 x 675 pixels
- Tweet sharing two images: 700 x 800 pixels (both images)
- Tweet sharing three images:
- Left image: 700 x 800 pixels
- Right images: 1200 x 686 pixels
- Tweet sharing four images: 1200 x 600 pixels (per image)
- Four is the maximum number of images available on one Tweet
- Recommended aspect ratio is 16:9.
- Can edit images if tweeting from Twitter iOS or Android app.
- Maximum file size of 5 MB for photos, and 5 MB for animated GIFs on mobile and 15 MB on web.
- Place the majority of text in the body of the post, not as part of the image.
- Images must be described with Alternate Text.
- Sound files must be accompanied with a transcript.
- Video files must have subtitles.
- There should be sufficient Contrast Ratio between text and background.
- Include links in the body of the post, not the graphic. Link text in graphics are not clickable
- QR codes are great for printed flyers, but many people browse social media on their phones and will be unable to scan a QR code in posts
Find more information on in-stream photos at the X (Twitter) Help Center.
Shared Links
The College of Education website uses <meta> tags to create a X Card when sharing content to X using the URL. To see how the X
Card will display, use the X (Twitter) Card Validator.
Instagram is one of the most popular photo-sharing social networks with more than 600 million users. It's the best place to showcase visual creativity.
Image Guidelines
- Instagram photo size: 1080 x 1080 px
- Square or rectangle photos: make sure to maintain an aspect ratio between 1.91:1 and 4:5 ratio.
- For portrait (4:5) photos, recommended dimensions are 1080 x 1350 pixels.
- Place the majority of text in the body of the post, not as part of the image.
- Images must be described with Alternate Text.
- Sound files must be accompanied with a transcript.
- Video files must have subtitles.
- There should be sufficient Contrast Ratio between text and background.
- Include links in the body of the post, not the graphic. Link text in graphics are not clickable
- QR codes are great for printed flyers, but many people browse social media on their phones and will be unable to scan a QR code in posts.
Instagram Stories: 1080 x 1920
With more than 300 million daily users, Instagram Stories are a popular source of visuals on the app. There are both video and image options available to publish.
Image Guidelines
- Recommended resolution is 1080 x 1920.
- Minimum resolution is 600 x 1067.
- Aspect ratio is 9:16.
- Max file size is 4GB.
With 467 million registered users, LinkedIn is the world's largest professional network. Where other social networks may be good drivers of traffic and customers, LinkedIn is designed to source employees and connect with other industry leaders. The platform also offers alumni a place to connect with their school.
Shared Image or Link: 1200 x 627 (Recommended)
This size works for LinkedIn posts that share a photo or a link with image to a blog post or article to your company page's feed.
Image Guidelines
- Recommended size for images or links: 1200 x 627 pixels
- Image types include: JPNG, JPG or GIF.
- Place the majority of text in the body of the post, not as part of the image.
- Images must be described with Alternate Text.
- Sound files must be accompanied with a transcript.
- Video files must have subtitles.
- There should be sufficient Contrast Ratio between text and background.
- Include links in the body of the post, not the graphic. Link text in graphics are not clickable
- QR codes are great for printed flyers, but many people browse social media on their phones and will be unable to scan a QR code in posts.
Another hugely visual platform, Pinterest is used by millions of people every month. Because 90% of Pinterest pages are external links, it's important to optimize Pinterest page regularly and using proper image sizes for boards and pins.
Pin Sizes
When adding a pin to a board, it's important to remember that Pinterest puts a limit on the width of the image but not the length. This gives the opportunity to add a photo that's square or one that will scale to be even taller. Just remember to make sure to create large images because they add more value.
Image Guidelines
- Pins on main page appear as 236 pixels (height is scaled).
- Pins on a board appear as 236 pixels (height is scaled).
- Expanded pins have a minimum width 600 pixels (height is scaled).
- It's recommended to use an image aspect ratio of 2:3 to 1:3.5
- Place the majority of text in the body of the post, not as part of the image.
- Video files must have subtitles.
- There should be sufficient Contrast Ratio between text and background.
- Include links in the body of the post, not the graphic. Link text in graphics are not clickable
- QR codes are great for printed flyers, but many people browse social media on their phones and will be unable to scan a QR code in posts.
YouTube
YouTube has more than 1 billion unique users every month and is available on hundreds of millions of devices.
Video Uploads: 1280 x 720 (Minimum HD)
Uploading content to YouTube is the one of the most important parts of establishing a presence on the site. Videos are able to tell stories in unique visual ways unlike any other form of media.
Video Guidelines
- Videos must maintain a 16:9 aspect ratio.
- In order to qualify as full HD, dimensions must be at least 1,280 x 720 pixels.
- Video files must have subtitles.
Find more information in the YouTube Help Center.
Video Thumbnail
The best YouTube thumbnail size is 1280 x 720 pixels (width x height), with a minimum width of 640 pixels. The thumbnail image format should be .JPG, .BMP, .GIF, or .PNG. Recommended ratio 16:9 as it's the most used in YouTube players and previews.
Thumbnails are important! This are the first thing viewer see when browsing videos. According to YouTube, 90 percent of the best performing videos on YouTube have custom thumbnails. YouTube thumbnails help improve CTR (Click Through Rate) to increase views for videos.
Accessibility
Digital accessibility promotes inclusivity in content, including, but not limited to:
- Websites
- Video and audio content
- Electronic documents
- Social Media content
What it means to be inclusive online
Not everyone experiences or navigates digital spaces the same way. People around the world rely on assistive technology such as screen readers, text to speech and captioning to consume digital content. Typically someone uses assistive technology because they have a senior disability this is:
- Permanent — Sensory disability that is permanent and cannot be reversed.
- Temporary — Temporary disability such as losing hearing from an ear infection or inability to operate a mouse because of a broken hand.
- Situational — Affected by environment or circumstances such as having trouble seeing in varying light levels or trouble hearing in a crowded room.
While the most obvious beneficiaries are those with visual or hearing impairments, digital accessibility is for everyone, including those with motor skill impairments, cognitive disorders, temporary limitations such as a broken hand or even someone who is tired from a long day.
It is the goal at the University of North Texas that all digital content comply, at a minimum, with conformance levels A and AA of the W3C's Web Content Accessibility Guidelines (WCAG) 2.0. While this guide cannot cover all of the accessibility guidelines, these are some of the most common issues regarding social media content.
Alt tag
 "Alt tag" or "alt attribute" is a common shorthand term used to refer to the attribute
within in the
"Alt tag" or "alt attribute" is a common shorthand term used to refer to the attribute
within in the <img> image tag. It provides a clear text alternative of the image for screen reader users.
It is also good for search engine optimization. Generally, alt text should be used
to describe the image to a person as if the person were unable to see it. A good rule
is the alt text should be one to two sentences, use active voice and 10-15 words.
Images without alt text are essentially invisible to users with visual impairments.
Twitter, Facebook, Instagram and LinkedIn allow the use of "alt text" to provide image descriptions, but this should not be used to replace the content of the social media post. Text also should be limited within graphics as screen readers used by individuals with visual impairments cannot read the text inside an image, therefore a person with a visual impairment would be denied access to any information not included in body of the post or the alt text.
Because screen readers also read out the text in the body of the social media post, including the same content in the post and the graphic's alt text may cause the user to be read the same content twice. Best practice is to use as few words as possible in graphics and include all of the pertinent information in the body of the post.
Add Alt Text
When creating a tweet, add the image and then click "add description" to add alt text to the post.
When creating a new post, add the image, click "edit" and select "alternative text". Facebook will provide generated alt text and an option for custom text.
Video
All videos should have subtitles, an audio description and a full transcript, when possible, because a transcript is useful for both those with hearing and visual impairments. While YouTube provides a feature that automatically captions videos less than 10 minutes in length, be cautious when using this feature and make sure the transcript is accurate and timed properly with the video.
When posting video to other social media channels such as Facebook, Twitter and Instagram, use native video, when possible, rather than linking to YouTube or Vimeo. A 2017 study found native videos got 8 times the comments as shared links. When sharing content natively, subtitles are necessary.
To learn more about audio descriptions and full transcripts for videos, visit The Audio Description Project by the American Council for the Blind.
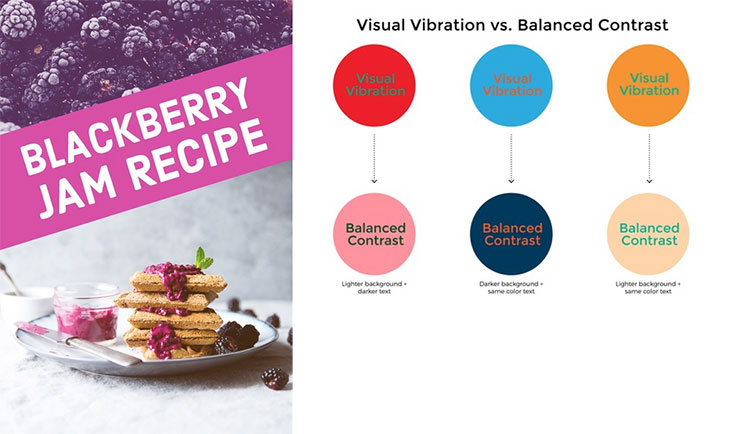
Contrast Ratio
In WCAG 2, contrast is a measure of the difference in perceived brightness between
two colors, typically text and the background color. It is expressed as a ratio ranging
from 1:1 — white text on a white background — to 21:1 — black text on a white background.
To give a frame of reference, on a white background:
- UNT Green has a ratio of 4.74:1
- Light Blue has a ratio of 2.29:1
- Pure Red has a ratio of 4:1
The measure of the contrast ratio can affect readability. For example, black text on a white background — ratio of 21:1 — is the most readable, but white text on a UNT gray background, a ratio of 5.17:1, and is less readable.
When design graphics, emails or posting on social media, consider how the contrast ratio will affect the delivery of the message and how will it be perceived by those who are color blind or have low vision.
For WCAG 2.0 Level AA, the contrast ratio should be at least 4.5:1 for normal text and 3:1 for large text. To test the contrast ratio of two colors, visit the WebAIM Contrast Checker.
Tools
Graphic Design
Photos, graphics and videos have been show to increase social media engagement across all platforms, but the most effective graphics are ones designed to fit the medium. Below are three applications that offer templates for most social media platforms.
Adobe Spark
Adobe Spark for web and mobile makes it easy to create social graphics, web pages, and short videos. Spark is included in the Adobe Creative Cloud UNT account.
Canva
Canva is a graphic design platform, used to create social media graphics, presentations, posters, documents and other visual content. The app includes templates and has both free and paid plans.
Pablo
Pablo by Buffer is an image creation tool designed by Buffer a social media management platform. The application enables users to create engaging social media quote images on the fly. It is free to use.
Scheduling Tools
TweetDeck
TweetDeck is a social media dashboard application for management of Twitter accounts.
Hootsuite
Hootsuite is a scheduling tool to use for those who would like to see how all your accounts are performing in one place.