Design Yourself
Graphic Design Basics
Graphic design is the craft of creating visual content to communicate messages. Applying visual hierarchy and page layout techniques, graphic use typography and pictures to meet specific needs and focus on the logic of displaying elements in interactive designs to optimize the user experience.
College of Education graphics should be branded according to UNT guidelines including official marks or department lockup and colors. Learn more by visiting the UNT Identity Guide.
Writing Copy
The Basics
- Be Compelling
- Answer the question "What's in it for me?"
- Inform and inspire
- Show, don't tell
- Avoid Weasel Words
- Avoid: hopefully, try, maybe
- Replace with: guarantee, will, expect
- "We'll try to help!" vs. "We will help!"
- Avoid Passive Voice
- "I did this" vs. "This was done”
- Passive Voice: “We were awarded the championship trophy.”
- Active Voice: “We won the championship trophy.”
- Cut Unnecessary Words
- Too wordy: We promise that we will try to help you with this service.
- To the point: This service will help!
- Embrace the Rewrite
- Take a second pass
- Run each post by an editor
Best Practices
- Encourage Audience Participation
- Ask questions or invite comments
- Include a branded hashtag (#UNTedu)
- Use Emotional Copy
- "That feeling when..."
- Leverage a desire to learn
- Include links to more info
- Share tips and tricks
- Leverage FOMO
- Testimonials
Hashtags
- Facebook
- Use sparingly to create conversation
- Twitter
- Use 1-3 per tweet
- Use branded hashtags
- Instagram
- Up to 30: 1-3 within copy
- Use popular hashtags
- LinkedIn
- Use rarely
Images and Videos
Creating Graphics
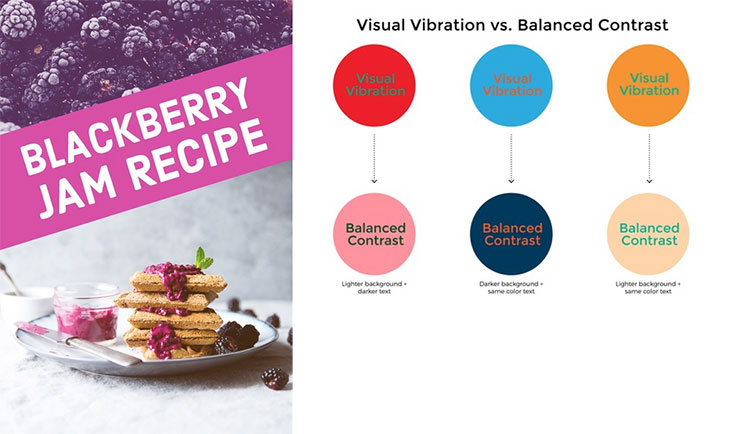
- Consider Legibility
- Large font size
- Readable color contrasts
- Create Visual Hierarchy
- Conveys relative importance
- Most read top-down, left to right
- Keep Brand Identity Consistent

- Use same logo, colors and typeface
- Keep graphics consistent with logo
- Templates are your friend
Using Photos
- Framing and Composition
- Rule of thirds
- Create visual depth
- Stick with High-Resolution
- At least 1000 x 1000 pixels
- Edit with a Light Touch
- Adjust shadows
- Increase vibrance
- Crop to achieve rule of thirds and to straighten alignment
Free services such as Canva and Hootsuite provide templates sized to the latest guidelines for the selected social media platform have built-in photo editing tools.
Using Video
- Plan Ahead
- Write a script
- Create a storyboard
- Recreate High-Quality Equipment
- Stabilize with a tripod
- Use a microphone for audio
- Find good lighting
- Accessibility and Branding
- Add subtitles and a watermark
- Use lower-thirds for names/titles
GIFs
- Benefits of Gifs
- Easily shareable
- Add more context or emotion
- Remember to Gif Responsibly
- Watch the entire gif before using
- Use consistently but don't overuse
- Create Your Own
- Giphy
- Boomerang
- Photoshop
Find UNT approved GIFs on the UNT Giphy Channel
Social Media
- Size matters
- Facebook — 940 x 788 pixels
- Twitter — 1024 x 512 pixels
- Instagram — 1080 x 1080 pixels
For information on more social media photos, list the Always Up-to-Date Guide to Social Media Image Sizes.